Redux giúp mình State management - Quản lý State dễ thở hơn.
Nếu bạn đã truyền (passing) props giữa các component thì chắc bạn sẽ gặp 1 lúc mà việc pass đi như vậy phức tạp và rườm rà nếu tụi nó nest nhau quá nhiều tầng, hoặc nhiều component cùng dùng chung một cái state ở đẩu đâu đó, việc passing props vậy đúng là cực hình, phải truyền từng tầng từng tầng một => code nhiều => thì chắc chắn sẽ nhiều bug hơn (không code thì không bug =)) ). Mà bug này là khóc luôn. Kiểu phải truyền xuống từng tầng một này hay gọi là Props drilling (also called "threading").
Redux với ý tưởng là sẽ tạo 1 cái "store" to bự chảng, chứa tất cả state mà app bạn cần dùng (share giữa nhiều component). Bạn cứ hiểu như nó là một cái component nằm ở đỉnh tree node của app. mấy cái node dưới sẽ là con nên sẽ access đến store được, chỉ cần connect vào là xong.
Cái nào cần dùng thì sẽ "connect" vào cái "store" và dùng state đó thông qua props như thông thường bạn pass props từ component cha sang component con. Khác với kiểu pass props thông thường thì bạn phải pass từng tầng một cho tới khi tới chỗ cần dùng. Thì redux cho phép bạn truyền trực tiếp chỗ cần xài thôi, không phải qua các component trung gian.
Và vì state được lưu ở một Store chung như vậy, và bạn biết rằng bên ngoài không thể tác động trực tiếp đến state được, nên cần phải raise event lên store để update. Nên Redux cung cấp "Action" - hiểu là các hành động, và "Reducer" sẽ phản ứng tương ứng với mỗi action và update state tương ứng.
Cần nhớ khi học redux: "Flux pattern" - One way road
Action => Dispatcher => Store => View

(Nguồn: facebook.github.io)
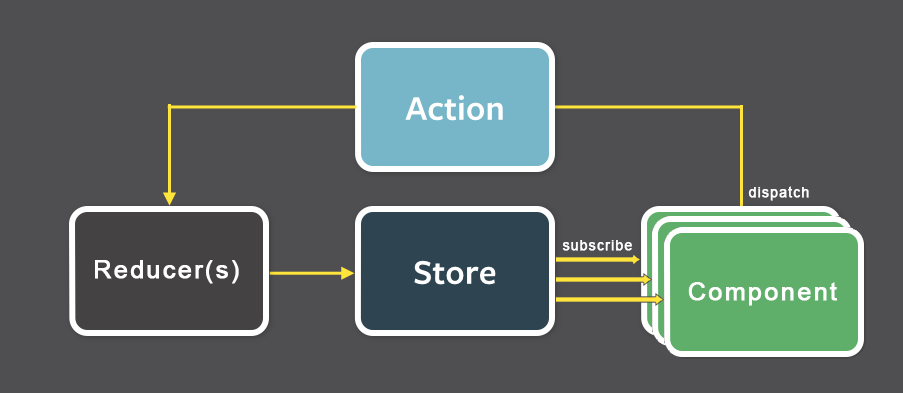
trong Redux bạn sẽ thấy diagram kiểu như vầy:
Action => Reducer => Store => Make changes

(Nguồn: medium)
Action sẽ trigger Reducer thực hiện update state trong Store, và khi state updated thì Component sẽ thay đổi tương ứng (Make changes)
Trên đây là cách hiểu mình tóm gọn lại khi tìm hiểu về Redux, mong sẽ giúp bạn phần nào hiểu được cơ bản về Redux để dễ học. Đấy, cái idea chung chung là vậy.
Bây giờ bạn đọc docs của Redux hay xem tutorial, courses online sẽ dễ hiểu hơn rồi nha. YOLO
Mình cũng mới học thôi, nên nếu cách trình bày hay có gì sai sót mong được góp ý.
Nếu bạn đã truyền (passing) props giữa các component thì chắc bạn sẽ gặp 1 lúc mà việc pass đi như vậy phức tạp và rườm rà nếu tụi nó nest nhau quá nhiều tầng, hoặc nhiều component cùng dùng chung một cái state ở đẩu đâu đó, việc passing props vậy đúng là cực hình, phải truyền từng tầng từng tầng một => code nhiều => thì chắc chắn sẽ nhiều bug hơn (không code thì không bug =)) ). Mà bug này là khóc luôn. Kiểu phải truyền xuống từng tầng một này hay gọi là Props drilling (also called "threading").
Redux với ý tưởng là sẽ tạo 1 cái "store" to bự chảng, chứa tất cả state mà app bạn cần dùng (share giữa nhiều component). Bạn cứ hiểu như nó là một cái component nằm ở đỉnh tree node của app. mấy cái node dưới sẽ là con nên sẽ access đến store được, chỉ cần connect vào là xong.
Cái nào cần dùng thì sẽ "connect" vào cái "store" và dùng state đó thông qua props như thông thường bạn pass props từ component cha sang component con. Khác với kiểu pass props thông thường thì bạn phải pass từng tầng một cho tới khi tới chỗ cần dùng. Thì redux cho phép bạn truyền trực tiếp chỗ cần xài thôi, không phải qua các component trung gian.
Và vì state được lưu ở một Store chung như vậy, và bạn biết rằng bên ngoài không thể tác động trực tiếp đến state được, nên cần phải raise event lên store để update. Nên Redux cung cấp "Action" - hiểu là các hành động, và "Reducer" sẽ phản ứng tương ứng với mỗi action và update state tương ứng.
Cần nhớ khi học redux: "Flux pattern" - One way road
Action => Dispatcher => Store => View

(Nguồn: facebook.github.io)
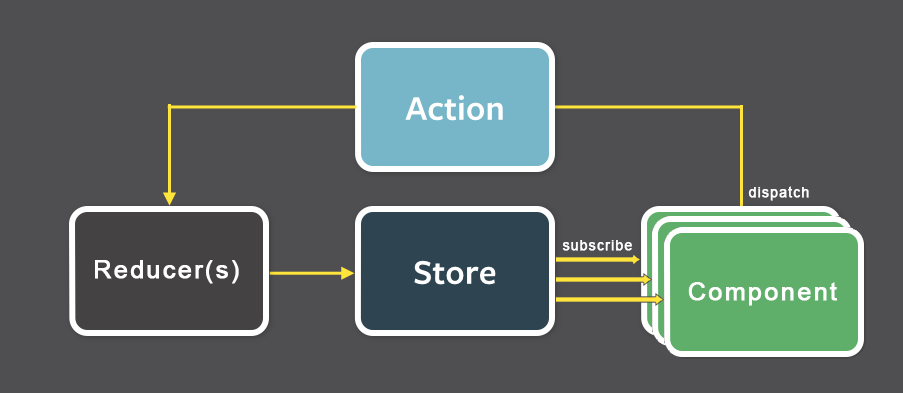
trong Redux bạn sẽ thấy diagram kiểu như vầy:
Action => Reducer => Store => Make changes

(Nguồn: medium)
Action sẽ trigger Reducer thực hiện update state trong Store, và khi state updated thì Component sẽ thay đổi tương ứng (Make changes)
Trên đây là cách hiểu mình tóm gọn lại khi tìm hiểu về Redux, mong sẽ giúp bạn phần nào hiểu được cơ bản về Redux để dễ học. Đấy, cái idea chung chung là vậy.
Bây giờ bạn đọc docs của Redux hay xem tutorial, courses online sẽ dễ hiểu hơn rồi nha. YOLO
Mình cũng mới học thôi, nên nếu cách trình bày hay có gì sai sót mong được góp ý.
Comments
Post a Comment